Suppression d'application mobile des stores pour une fin de vie maîtrisée
28 Novembre 2025
Dans le cycle de vie d'une application mobile, la question de la suppression d'application mobile est un sujet que peu d'entreprises anticipent au moment du lancement. Pourtant, retirer son app des stores est une décision stratégique qui peut intervenir pour diverses raisons : évolution de votre business model, refonte complète de votre service, coûts de maintenance trop élevés, ou simplement parce que l'application ne correspond plus à vos objectifs.Chez MG mobile, agence à taille humaine spécialisée dans le développement d'applications mobiles, nous accompagnons régulièrement nos clients dans la création et l'évolution, mais parfois aussi dans la fin de vie de leurs applications mobiles. Cette phase, bien que moins enthousiasmante que le lancement, mérite autant d'attention et de professionnalisme pour préserver votre image de marque et respecter vos utilisateurs.Cet article vous guidera à travers toutes les étapes de la suppression d'application mobile, de la décision initiale à la communication auprès des utilisateurs, en passant par les aspects techniques et réglementaires.Pourquoi supprimer une application mobile des stores ?Avant d'aborder le "comment", commençons par le "pourquoi". La fin de vie d'une application mobile peut être motivée par plusieurs raisons légitimes :stratégique, votre entreprise évolue, votre offre de services se transforme. Peut-être avez-vous décidé de concentrer vos efforts sur d'autres canaux, ou de fusionner plusieurs applications en une seule plateforme unifiée. Dans ce cas, la suppression d'application mobile s'inscrit dans une stratégie digitale cohérente. Un de nos gros clients, un site de rencontre qui fonctionne très bien en web, a voulu lancer une application mobile. Mais les contraintes des stores n'ont pas permis aux utilisateurs de retrouver ce qui leur plaisait vraiment dans l'outil. Par conséquent, l'application mobile ne s'est pas démocratisée dans les comportements. Après évaluation du lancement, il a été choisi de retirer l'application des stores.économique, maintenir une application mobile représente un investissement continu. Les mises à jour des systèmes d'exploitation iOS et Android, les évolutions des guidelines des stores, les correctifs de sécurité – tout cela nécessite des ressources. Si le retour sur investissement n'est plus au rendez-vous, retirer son app des stores peut être une décision raisonnable. Un fournisseur proposait plusieurs applications B2B. Mais, suite aux diverses mises à jour API cible de Google Play Store pour Android et aux évolutions des fonctionnements internes, il a été décidé que le nombre d'utilisateurs de l'application ne valait pas le cout annuel d'entretien et de mise à jour. C'est comme cela qu'on les a accompagnés dans le retrait de l'application des stores. technique, parfois, une application développée il y a plusieurs années repose sur des technologies devenues obsolètes. Comme l'expliquait Céline, notre développeuse full stack, dans son interview : "Parfois cela ne se voit pas, mais il y a des problématiques de construction, et le temps de travail est compliqué à justifier." Plutôt que d'investir dans une refonte coûteuse, certains clients préfèrent procéder à la suppression d'application mobile et repartir sur de nouvelles bases. Nous avions déjà eu le cas pour une application d'organisation d'évènements qui voulait proposer de nouvelles fonctionnalités et avait délaissé une ancienne application, où nous n'avions pas les accès aux stores.législative, notamment en matière de législation numérique et de protection des données (RGPD), peuvent rendre certaines applications non conformes. Si la mise en conformité s'avère trop complexe, la fin de vie d'une application mobile devient une option à considérer. Et, on a parfois pas le choix, un client qui avait interrompu sa maintenance avec nous, malgré nos alertes, a vu son application supprimée par Google de son store Android. Cela peut arriver et ne laisse pas beaucoup de place pour accompagner et prévenir les utilisateurs.Pour ces différentes raisons, la fin de vie d'une application mobile peut devenir un sujet a sérieusement considérer et se pose alors les questions de la méthode et de la communication auprès des utilisateurs.Suppression vs dépublication : comprendre la différenceLorsqu'on parle de retirer son app des stores, il est essentiel de distinguer deux concepts différents : la dépublication et la suppression d'application mobile.Dépublication : retirer son app des storesIl s'agit de rendre l'application invisible sur les stores. Les nouveaux utilisateurs ne peuvent plus la trouver ni la télécharger, mais les utilisateurs existants conservent l'accès à l'application déjà installée sur leur appareil. Cette option est réversible – vous pouvez republier l'application ultérieurement.Sur l'Apple Store, cette fonctionnalité s'appelle "Retirer l'app de la vente". Sur le Google Play Store, il s'agit de passer l'application en "Non publiée". C'est souvent la première étape du cycle de vie d'une application mobile lorsqu'on envisage sa fin de vie, car elle permet de tester la réaction des utilisateurs et de conserver une porte de sortie. Sans compter qu'en cas de question on garde accès aux statistiques et aux informations de l'application.Suppression d'application mobile des stores de façon permanenteLà, il est question de retirer complètement l'application des stores. Non seulement les nouveaux utilisateurs ne peuvent plus la télécharger, mais les utilisateurs existants perdent également l'accès aux mises à jour. Cette action est généralement irréversible ou nécessite de soumettre à nouveau l'application comme si c'était un nouveau produit.Dans notre accompagnement chez MG mobile, nous recommandons traditionnellement de procéder en deux temps : d'abord la dépublication, puis, après une période de transition, la suppression d'application mobile définitive, si cela est vraiment souhaité. Cette approche progressive respecte mieux le cycle de vie d'une application mobile et permet une meilleure communication auprès des utilisateurs.Le cycle de vie d'une application mobile : de la conception à la fin de viePour bien comprendre la place de la suppression d'application mobile dans votre stratégie, rappelons brièvement les différentes phases du cycle de vie d'une application mobile :conception, de la définition du besoin, cadrage du projet numérique et établissement du cahier des charges.développement, c'est là qu'interviennent nos développeurs, pour rendre le travail conceptuel concret.lancement, est l'étape de publication sur les stores, communication autour du lancement, acquisition des premiers utilisateurs.croissance et d'évolution, des mises à jour régulières et une bonne communication sont indispensables à cette étape.maturité, quant l'application fonctionne bien, la base des utilisateurs est stable, les mises à jour se concentrent sur la maintenance.déclin, souvent déclenché par une baisse de l'engagement, augmentation des coûts, diminution des revenus générés…fin de vie, la décision de retirer son app des stores, communication auprès des utilisateurs, dépublication puis suppression d'application mobile.Comprendre ce cycle de vie d'une application mobile permet d'anticiper sa fin de vie et de la planifier sereinement, plutôt que de la subir. Même si certaines applications mobiles ont besoin d'être retirées car la période de croissance n'arrive pas et les objectifs de lancement ne sont pas atteints.Comment retirer son app des stores : le guide techniqueMaintenant que nous avons posé le contexte, voyons concrètement comment procéder pour retirer son app des stores.Sur l'Apple App StoreConnexion à App Store Connect : accédez à votre compte développeur Apple et rendez-vous dans App Store Connect.Sélection de l'application : dans la section "Mes apps", sélectionnez l'application concernée.Options de tarification et disponibilité : rendez-vous dans l'onglet "Tarification et disponibilité".Retrait de la vente : vous trouverez l'option "Retirer cette app de la vente". Cette action correspond à la dépublication – elle rend l'application invisible sur le store tout en permettant aux utilisateurs existants de continuer à l'utiliser.Suppression : pour une suppression d'application mobile complète, vous devrez contacter le support Apple. Cette démarche est plus complexe et nécessite généralement une justification.Important : Apple conserve les données de l'application même après sa suppression pour des raisons d'historique et de traçabilité. Pensez à télécharger vos statistiques avant de procéder au retrait.Sur le Google Play StoreConnexion à la Google Play Console : accédez à votre compte développeur Google et dans l'accueil, sélectionnez l'application que vous souhaitez retirer.Vérifier la publication gérée : dans la vue d'ensemble de la publication, vérifier si la publication gérée est bien désactivée. Dans le cas contraire, le retrait de la dépublication sera bloquée et vous ne pourrez pas retirer l'application du store. Mais vous pouvez facilement désactiver la publication gérée, si elle empêche la dépublication. Accéder aux paramètres avancés : Dans le l'onglet du menu Tester et publier, sélectionnez tout en bas l'onglet des paramètres avancées.Configuration de la publication : une fois dans Paramètres avancés, allez dans "Disponibilité de l'application". Vous sélectionnez non publié. Un bandeau apparait au bas de votre écran et vous pouvez confirmer l'annulation de la publication. Une pop up va alors vous demander de confirmer votre choix. A noté que vous pouvez également aller dans les paramètres par régions pour choisir de ne plus publier l'application dans certains pays. Suppression : Pour retirer complètement son app des stores Google, rendez-vous dans "Paramètres avancés" après la dépublication et sélectionnez "Supprimer l'application". Google vous demandera de confirmer cette action irréversible. Vous ne pourrez pas la supprimer si elle a trop d'utilisateur ou si elle a été dépublié récément. Google vous encourage à prendre votre temps. Contrairement à Apple, Google permet une suppression d'application mobile directement depuis la console, en rappellant que cette action est définitive et que vous ne pourrez pas réutiliser le même nom de package si vous souhaitez republier l'application ultérieurement. Une fois supprimé, vous ne pouvez plus avoir accès aux données de visites et de téléchargement de l'application en question. Les étapes préalables à la suppression d'application mobileAvant de procéder techniquement au retrait de votre app des stores, plusieurs étapes préparatoires sont essentielles pour garantir une fin de vie d'une application mobile professionnelle et respectueuse de vos utilisateurs.Mettre à jour la fiche de l'applicationAvant de dépublier votre application, nous recommandons de modifier sa fiche sur les stores pour informer les utilisateurs potentiels qui pourraient encore la trouver via des liens directs ou des recherches en cache.Modification de la description : indiquez explicitement que l'application ne sera plus disponible à partir d'une certaine date ou prévenez que l'application ne sera plus maintenue techniquement. Mise à jour des visuels : certains de nos clients chez MG mobile choisissent de modifier les captures d'écran de l'application pour y intégrer un message visuel indiquant la fin du service. C'est particulièrement efficace pour attirer l'attention. Il ne faut pas que cela remplace le premier objectif des captures d'écran d'app au risque que le changement soit refusé par les stores.Désactivation des nouvelles fonctionnalités : si vous proposiez des achats intégrés ou des abonnements, désactivez-les avant la dépublication pour éviter que de nouveaux utilisateurs ne s'engagent financièrement dans un service bientôt interrompu. Ou proposez des communications au sein de l'application pour inviter les personnes à vérifier leurs informations, leur cagnotte, etc.Planifier la communication auprès des utilisateursLa communication auprès des utilisateurs est probablement l'aspect le plus critique de la suppression d'application mobile. Vos utilisateurs ont investi du temps dans votre application, peut-être même de l'argent. Ils méritent d'être informés avec respect et anticipation.Le timing de la communicationNous recommandons d'informer vos utilisateurs au minimum 2 à 3 mois avant la date effective de fin de vie d'une application mobile. Pour les applications proposant des abonnements payants, ce délai devrait être encore plus long (6 mois minimum) pour permettre aux utilisateurs de trouver des alternatives.Les canaux de communicationLa communication auprès des utilisateurs doit être multicanale pour toucher le maximum de personnes :Notification in-app : c'est le canal le plus direct. Intégrez une notification ou un pop-up informatif dans l'application elle-même. C'est particulièrement important car tous vos utilisateurs ne consultent pas nécessairement leurs emails.Email : envoyez un email à tous vos utilisateurs enregistrés. Assurez-vous d'avoir leur consentement pour cette communication (ce qui devrait déjà être le cas dans le cadre du RGPD).Réseaux sociaux : si votre application dispose d'une communauté sur les réseaux sociaux, publiez l'information sur ces plateformes. C'est aussi un bon moyen de gérer les questions et les retours.Site web : publiez un article ou une page dédiée sur votre site web expliquant les raisons de la décision et les alternatives proposées.Le contenu de la communicationVotre message doit être transparent, empathique et informatif. Nous recommandons d'inclure l'annonce claire de la fin de vie d'une application mobile, avec les raisons de cette décision, de manière honnête mais professionnelle. Certaines dates comptent particulièrement et doivent être indiquées, celle à partir de laquelle l'app ne sera plus téléchargeable, qui correspond à la dépublication, ainsi que la date d'arrêt de service, où l'application cesse de fonctionner, si elle est plannifiée. Si vous lancez une nouvelle application ou si vous vous concentrez sur un site web, c'est le bon moment pour parler à vos utilisateurs des alternatives proposées. Dans certains cas, vous pouvez même recommander un service concurrent, qui correspondrait mieux à vos valeurs qu'un autre. Cela peut même faire partie d'un accord commercial. Enfin, il est important dans le message de communication auprès des utilisateurs d'indiquer les informations sur le devenir des données utilisateurs et un contact pour les questions.Gérer les données utilisateurs conformément au RGPDC'est un aspect souvent négligé de la suppression d'application mobile, et pourtant crucial. Le RGPD impose des obligations strictes concernant la gestion des données personnelles, y compris lors de la fin de vie d'une application mobile.L'export des données : proposez à vos utilisateurs d'exporter leurs données avant la fermeture du service. C'est non seulement une bonne pratique, mais également une obligation dans le cadre du droit à la portabilité des données.La suppression des données : votre politique de confidentialité devrait déjà préciser la durée de conservation des données. Si ce n'est pas le cas, informez explicitement vos utilisateurs de ce qui adviendra de leurs données après la suppression d'application mobile. Certaines données peuvent nécessiter d'être conservées pour des raisons légales (factures, par exemple), mais les autres doivent être supprimées selon un calendrier précis.La communication sur les données : dans votre communication auprès des utilisateurs, incluez une section dédiée à la gestion des données. Chez MG mobile, nous constatons que beaucoup d'applications n'ont pas anticipé cette dimension dans leur RGPD initial.Les avantages de gérer soi-même la suppression d'application mobileVous pourriez vous demander : "Pourquoi se donner tant de mal ? Ne puis-je pas simplement abandonner l'application et laisser les stores la retirer d'eux-mêmes ?". Techniquement, c'est possible. Si vous ne mettez plus à jour votre application pendant plusieurs années, si elle ne respecte plus les guidelines évolutives des stores, ou si elle génère trop de plaintes utilisateurs, Apple et Google finiront effectivement par retirer votre app des stores. Mais, dans cette approche, vous renoncez à :Préserver votre réputation : une application abandonnée qui ne fonctionne plus correctement, qui affiche des bugs ou qui ne répond plus aux attentes utilisateurs génère des avis négatifs. Ces avis restent visibles et peuvent nuire à votre image de marque globale. En gérant activement la suppression d'applications mobiles, vous contrôlez le narratif et montrez votre professionnalisme.Respecter vos utilisateurs : vos utilisateurs vous ont fait confiance. Les informer correctement de la fin du service et leur proposer des alternatives, c'est honorer cette confiance. La communication auprès des utilisateurs transforme une expérience potentiellement négative en démonstration de respect et de considération.Éviter les problèmes de sécurité : une application non maintenue peut devenir une faille de sécurité. Des vulnérabilités découvertes dans les bibliothèques que vous utilisez ne seront pas corrigées, exposant potentiellement vos utilisateurs à des risques. Retirer son app des stores de manière proactive évite ces situations.Maîtriser les aspects réglementaires : si vous laissez votre application en ligne sans la maintenir, vous restez responsable des données qu'elle collecte et traite. En cas de faille de sécurité ou de non-conformité RGPD, vous pourriez faire face à des sanctions. Une suppression d'application mobile maîtrisée vous permet de gérer ces aspects légaux correctement.Garder la porte ouverte : en gérant professionnellement la fin de vie d'une application mobile, vous maintenez une relation positive avec vos utilisateurs. Si vous lancez un nouveau produit ou service à l'avenir, ces anciens utilisateurs seront plus enclins à vous donner une seconde chance.Les bonnes pratiques pour une fin de vie d'une application mobile réussieFort de notre expérience chez MG mobile, voici nos recommandations pour retirer son app des stores de manière professionnelle :Anticiper dès la conception : idéalement, la question de la fin de vie devrait être abordée dès la phase de conception de l'application. Intégrez dans votre politique de confidentialité des clauses sur ce qui se passera en cas d'arrêt du service. Concevez votre architecture technique pour faciliter l'export des données utilisateurs.Créer un calendrier détaillé : le cycle de vie d'une application mobile mérite une planification précise. Établissez un calendrier avec toutes les étapes : date d'annonce, dates des différentes communications auprès des utilisateurs, date de dépublication, date d'arrêt du service, date de suppression des données.Proposer des alternatives : de préférence, orientez vos utilisateurs vers une alternative viable. Cela peut être votre nouveau service, un site web, ou même une application concurrente si elle correspond mieux à leurs besoins. Cette approche honnête est très appréciée et renforce la confiance.Documenter le processus : conservez une trace de toutes les communications envoyées, des dates de suppression d'application mobile, et des décisions prises. Cette documentation pourra être utile en cas de questions ultérieures ou de vérifications réglementaires.Rester disponible pour les questions : même après la suppression d'application mobile, certains utilisateurs auront des questions. Maintenez un canal de communication (email, formulaire de contact) ouvert pendant au moins 6 mois après la fermeture du service.Analyser les retours : les réactions de vos utilisateurs à la fin de vie d'une application mobile peuvent fournir des insights précieux pour vos futurs projets. Quelles fonctionnalités regrettent-ils le plus ? Qu'auraient-ils aimé voir amélioré ? Ces informations sont de l'or pour vos développements futurs.Cas pratique : accompagner un client dans la suppression d'application mobileChez MG mobile, dans la suppression d'application mobile, nous recommandons de prévoir les étapes à l'avance, avec une partie des étapes avant la dépublication et l'autre partie ensuite. Après un premier planning établi, il est primordial de vérifier qu'il respecte vos droits et obligations légales. Voici un exemple de planning :J-90 : Première communication auprès des utilisateurs via notification in-app et email, annonçant la future fin de vie d'une application mobile.J-60 : Mise à jour de la fiche sur les stores avec modification de la description et ajout d'une capture d'écran informative. Publication d'un article détaillé sur le site web du client expliquant les raisons de la transition.J-45 : Deuxième vague de communication, dont un tutoriel pour exporter les données et migrer vers la nouvelle plateforme web.J-30 : Désactivation des fonctionnalités d'abonnement pour empêcher de nouveaux engagements financiers.J-15 : Troisième et dernière communication rappelant la date imminente de dépublication et l'importance d'exporter ses données.Jour J : Dépublication de l'application sur Apple App Store et Google Play Store. L'application n'est plus téléchargeable par de nouveaux utilisateurs.J+30 : Communication finale aux utilisateurs encore actifs sur l'ancienne application, les invitant à finaliser leur migration.J+90 : Arrêt complet du service backend. L'application cesse de fonctionner pour tous les utilisateurs.J+120 : Suppression d'application mobile définitive des stores et suppression des données utilisateurs conformément au RGPD.Cette approche progressive permet une transition en douceur, avec un bon taux de migration vers la nouvelle plateforme web et très peu de retours négatifs. La communication auprès des utilisateurs sera reconnue pour sa transparence et son respect.L'importance d'un accompagnement professionnelLa suppression d'application mobile, bien que moins enthousiasmante que le lancement d'un nouveau projet, est une étape qui mérite autant de professionnalisme et d'attention. C'est un moment délicat où se joue votre réputation et votre relation avec vos utilisateurs.Chez MG mobile, nous comprenons que le cycle de vie d'une application mobile ne se limite pas au développement et aux mises à jour. Nous accompagnons nos clients à chaque étape, y compris lorsqu'il est temps de retirer son app des stores. Notre approche combine l'expertise technique pour encadrer les aspects administratifs auprès d'Apple et Google, l'accompagnement stratégique pour définir le meilleur calendrier et la meilleure approche, ainsi que le conseil en communication pour préserver votre image et respecter vos utilisateurs.Que vous envisagiez la fin de vie d'une application mobile ou que vous souhaitiez simplement anticiper cette éventualité dans vos projets futurs, notre équipe est là pour vous guider. Comme le soulignait Céline lors de son interview, "la dimension humaine est essentielle, j'ai besoin de sens." Cette philosophie s'applique aussi à la façon dont nous accompagnons la fin de vie des projets.Une fin de vie maîtrisée pour un cycle completLa suppression d'application mobile n'est pas un échec, c'est une étape naturelle du cycle de vie d'une application mobile. Les raisons qui mènent à retirer son app des stores sont variées et souvent légitimes : évolution stratégique, optimisation des ressources, changement de business model.Ce qui fait la différence, c'est la manière dont vous gérez cette transition. Une suppression d'application mobile professionnelle, avec une communication auprès des utilisateurs transparente et anticipée, peut même renforcer votre image de marque en démontrant votre respect pour votre communauté et votre sens des responsabilités.Retirer son app des stores de manière proactive vaut mieux qu'attendre qu'elle soit retirée par les plateformes. Le cycle de vie d'une application mobile est un parcours complet, du concept initial à la fin de vie. Chaque étape mérite la même attention et le même professionnalisme. Chez MG mobile, nous sommes fiers d'accompagner nos clients tout au long de ce parcours, y compris dans ses moments les plus délicats, c'est ce qui fait de nous le développeur d'applications mobile idéal sur Paris. Si vous envisagez la suppression d'application mobile ou si vous souhaitez simplement discuter de la stratégie de fin de vie pour vos projets actuels ou futurs, n'hésitez pas à nous contacter. Notre copilote opérationnel MG Mobile, fort de son expérience et de son approche humaine, saura vous conseiller et vous accompagner dans cette transition importante.Rédigé par Aurélie FRANCOIS, Chef de projet web chez MG mobile, avec l'aide de Claude l'IA d'AnthropicSources :Publier votre application, Google Play Console HelpSupprimer votre application, Google Play Console Help Remove an app - Create an app record - App Store Connect

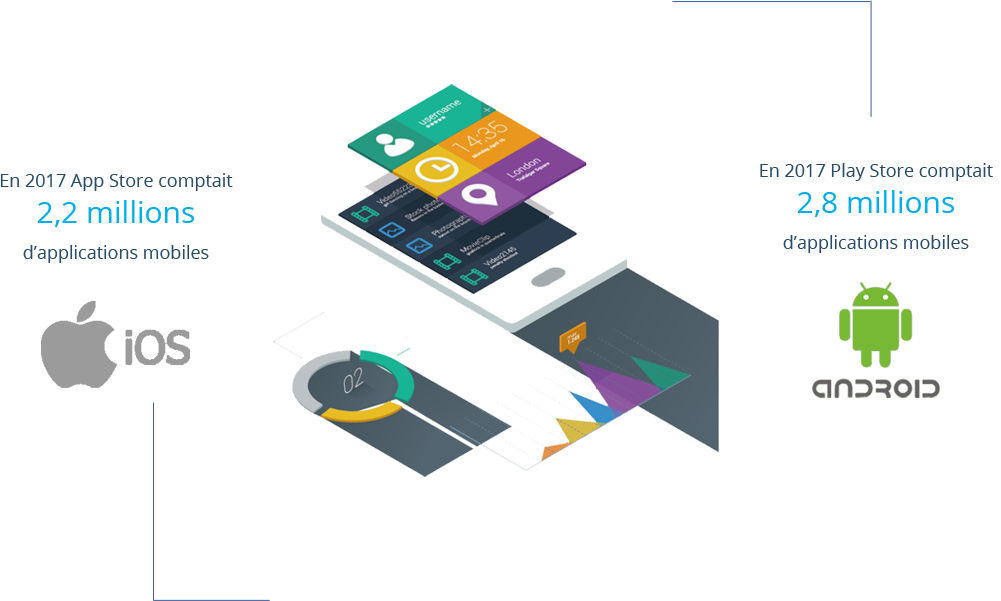
 En 2017 Play Store comptait
En 2017 Play Store comptait
 En 2017 Play Store comptait
En 2017 Play Store comptait